Objekttyp: Assoziations-Button
Der Objekttyp Assoziations-Button stellt eine Schaltfläche dar, mit der der Anwender einer IP-Symcon-Variablen (für Techniker: vom Typ Integer) einen Wert aus einer vorgegebenen Liste (genannt "Assoziationen") zuweisen kann. Betätigt er den Button, öffnet sich ein Pop-up, das diese Werte zur Auswahl bereitstellt. Ein Anwendungsbeispiel wäre eine Variable, die einen Anwesenheitsstatus enthält (Anwesend, Abwesend, Nachtruhe …).
Properties
- Standard Text
Text der angezeigt wird, wenn keine passende Assoziation gefunden werden kann (Für Techniker: Fallback).
Wird kein Standard Text angegeben, wird immer der Text der nächst höheren Assoziation für die Anzeige des Wertes verwendet.
- Standard Bild
Bild das angezeigt wird, wenn keine passende Assoziation gefunden werden kann (Für Techniker: Fallback).
- Statischer Text
Falls gesetzt, wird dieser Text immer angezeigt, auch wenn eine passende Assoziation gefunden wurde.
- Statisches Bild
Falls gesetzt, wird dieses Bild immer angezeigt, auch wenn eine passende Assoziation gefunden wurde.
- ID
Die ID der zugewiesenen IP-Symcon-Variablen.
- Assoziationen
Eine Liste der zugeordneten Beschreibungen und Icons.
- Synchronisiere Assoziationen
Synchronisiert die Assoziationen vom Variablen-Profil der konfigurierten IP-Symcon-Variable .
Anwendungsbeispiel
Gegeben ist eine ganzzahlige Variable (Für Techniker: Integer) in IP-Symcon, die 4 mögliche Werte annehmen kann:

Variable in IP-Symcon
0 = Anwesend
1 = Nachtruhe
2 = Abwesend
3 = Urlaub
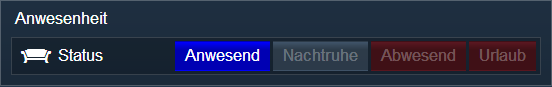
Ein entsprechendes Profil ist in IP-Symcon angelegt. Für Endanwender stellt sich dies in der IP-Symcon-Webanwendung so dar:

Ein Assoziation-Button mit vier Werten in der IP-Symcon-Webanwendung
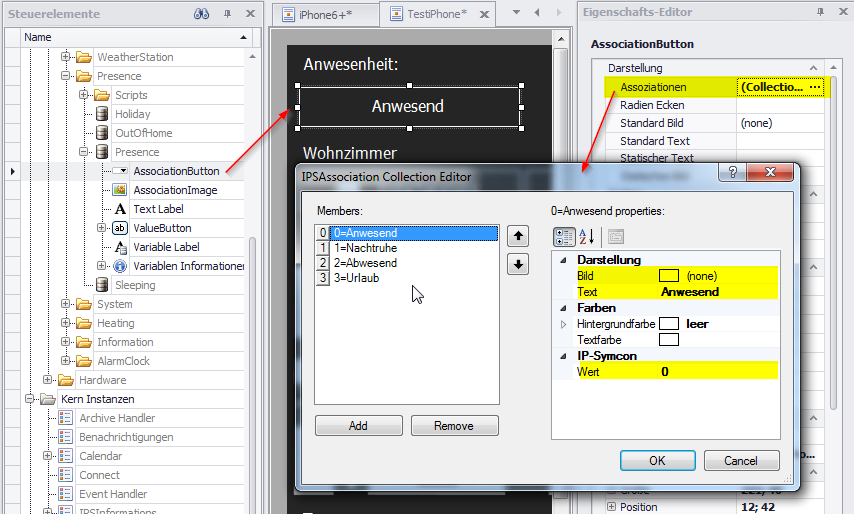
Im Designer weisen Sie jeder einzelnen Option einen Wert, eine Bezeichnung und ein Bild zu:

Assoziation-Button im Designer
![[Tip]](images/tip_622548249.png) | Tip |
|---|---|
Beim Einsetzten eines Elements vom Typ Assoziations-Button werden die Standardeinstellungen aus IP-Symcon übernommen. Im Assoziation Collection Editor (siehe Bild) können diese dann individuell an das Element angepasst werden. |
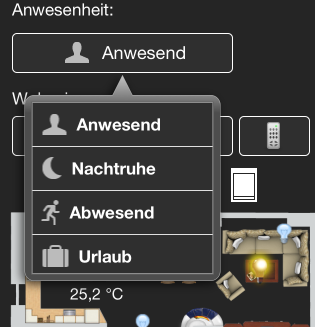
Im Client sieht das dann so aus:

Assoziations-Button im Client