Objekttyp: RGB-Box
Der Objekttyp RGB-Box zeichnet eine Farbbox, die den aktuellen RGB-Farbwert eines RGB-Werts aus IP-Symcon darstellt.
Properties
- ID
Die ID der Farbangabe in IP-Symcon.
- Seitenname
Optional: Der Name einer Pop-up-Seite, die geöffnet werden soll, wenn die Box vom Anwender aktiviert wird.
- PopupPosition
Steuert die Position des Popups im Client. Folgende Werte stehen zur Auswahl:
Bevorzuge Button - bei dieser Einstellung wird das Popup direkt beim aufrufenden Button anzuzeigen. Voraussetzung ist, dass es in voller Größe oder mit zumindest 3/4 der Höhe dargestellt werden kann.
Immer volle Größe - das Popup wird immer zentral im Client angezeigt.
- Alias IDs
Eine Übersetzungstabelle um das Popup mit unterschiedlichen IDs aufzurufen (ermöglicht eine Mehrfachverwendung von Popups für unterschiedliche Anwendungszwecke).
Anwendungsbeispiel
Gegeben ist eine ganzzahlige Variable (Integer) in IP-Symcon, die eine farbige Beleuchtung steuert:

RGB-Variable in IP-Symcon (Hexadezimalwert)
Ein entsprechendes Profil ist in IP-Symcon zugeordnet. Für Endanwender stellt sich dies in der IP-Symcon-Webanwendung so dar:

Eine Integer-Variable mit Profil RGB in der IP-Symcon-Webanwendung
In IPSStudio wird für diese Variable unter anderem eine RGB-Box angeboten; diese ermöglicht die Darstellung des aktuellen Farbwerts der Variablen. Folgende Schritte sind nötig:
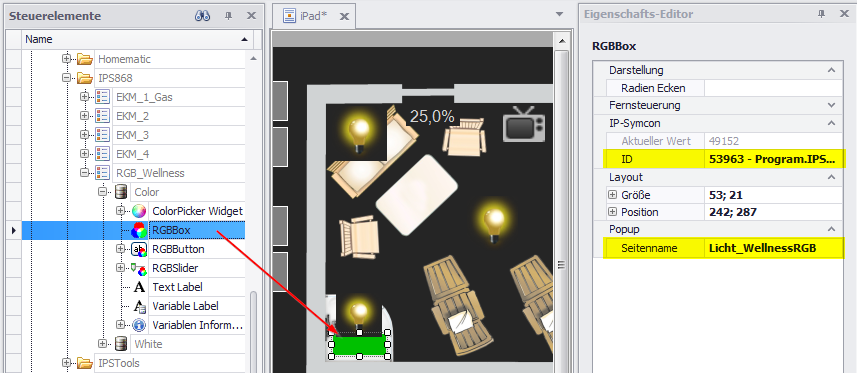
Platzieren Sie die RGB-Box auf der Zeichenfläche und passen Sie Größe und Position an:

RGB-Box auf der Zeichenfläche platzieren
Legen Sie mittels Seitenauswahl eine Pop-up-Seite an. Weisen Sie diese mittels Attribut "Pagename" der RGB-Box zu (dadurch wird sie im Client mit einem Klick auf das Objekt geöffnet).
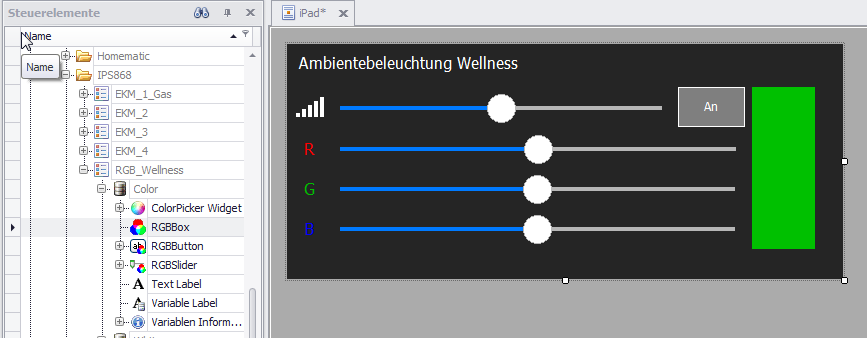
Wechseln Sie zur Pop-up-Seite und platzieren Sie folgende Elemente:

Pop-up-Seite im Designer
Ein Text-Label für den Titel
Einen Toggle-Button, der die Stromversorgung der farbigen Beleuchtung ein- und ausschaltet (erste Variable).
Einen Slider zur Steuerung der Helligkeit (zweite Variable).
Ein passendes Image vor diesem Slider, um anzuzeigen, dass es sich um den Helligkeitsregler handelt.
Jeweils einen Slider für die 3 Farbwerte Rot, Grün und Blau (dritte Variable).
Jeweils ein Text-Label mit den Texten "R", "G" und "B" in den entsprechenden Farben.
Eine RGB-Box, die auch im Pop-up die derzeit eingestellte Farbe anzeigt (dritte Variable).
Speichern Sie die Änderungen.
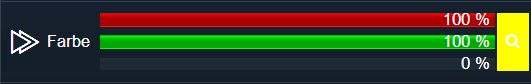
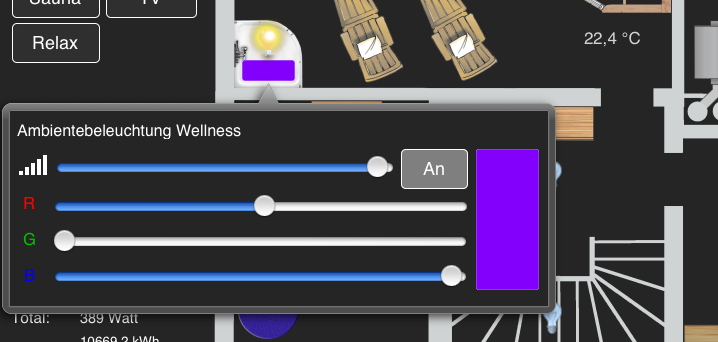
Aktiviert ein Endanwender dieses Pop-up (d.h. drückt auf die dargestellte Farbe), zeigt sich ihm dieses Bild:

RGB-Box im Client