Objekttyp: Seiten-Container
Der Objekttyp Seiten-Container stellt einen Container für andere Seiten (vom Type "Standard ) zur Verfügung. Im Zusammenspiel mit den Steuerelement Menu-Button kann der Inhalt des Containers durch eine andere Seite ausgetauscht werden. Auf diese Weise können beliebige Menü-Strukturen erstellt werden.
Properties
- Seitenname
Der Name der angezeigten Seite.
- Containertyp
Der Typ des Containers (siehe unten).
- Scrollverhalten
Richtung in die ein Scrollen der Seite möglich sein soll.
Folgende Werte werden unterstützt:
Vertikal - Scrollen ist in vertikale Richtung möglich (Default Einstellung)
Horizontal - Scrollen ist in horizontale Richtung möglich
Beide - Scrollen ist in beide Richtungen möglich
- Animation
Diese Option ermöglicht es den Wechsel einer Seite animiert darzustellen.
Folgende Werte werden unterstützt:
Fade - Überblendung der Seiten
Scale - Skalierung des Überganges
Größe Vertikal - Wechsel durch Veränderung der vertikalen Größe
Größe Horizontal - Wechsel durch Veränderung der horizontalen Größe
Rotation - Wechsel durch Rotation
Keine Animation - Der Wechsel erfolgt ohne Animation
- Dauer Animation
Spezifiziert die Dauer der Animation in Millisekunden.
Containertypen
Der Containertyp definiert den Verwendungszweck eines Containers. Pro sichtbaren Container darf jeder Typ nur einmal verwendet werden. Über diesen spricht man mit Hilfe von Menu-Buttons dann einen ganz bestimmten Container an und kann eine Seite in diesem Container laden. Die folgenden Typen stehen zur Verfügung:
- Hauptseite
Wird primär als übergeordneter Hauptcontainer verwendet, um den gesamten Inhalt der View zu steuern.
- Kopfseite
Primär zur Realisierung einer View Headers vorgesehen
- Fußseite
Primär zur Realisierung einer View Footers vorgesehen
- Menüseite
Menübereich einer View
- Navigationsseite
Navigationsbereich einer View
- Detailseite
Detailbereich einer View, hier wird der Inhalt basierend auf der Auswahl in Menü bzw. Navigationsbereich angezeigt
- Detailmenüseite
Primär zur Realisierung eines Untermenüs vorgesehen
- Inhaltsseite
Unterbereich für die Detailansicht
- Infoseite
Primär zur Realisierung einer Infoseite vorgesehen
- Popupseite
Ist dafür vorgesehen ein kleines Menü in einem Popup Fenster zu realisieren, zum Beispiel einblenden verschiedener Kamerabilder in einem Popup.
Reihenfolge beim Laden von Containern
Bei Verwendung von verschachtelten Containern (Auswahl von verschiedenen Stockwerken in einem Detailbereich) ist auf die Reihenfolge der Container zu achten.
Hauptseite
Kopfseite
Fußseite
Menüseite
Navigationsseite
Detailseite
Detailmenüseite
Inhaltsseite
Infoseite
Popupseite
Ein Hauptseite darf sich also nicht in einer Detailseite befinden, da es ansonsten beim Laden von verschachtelten Seiten zu fehlenden Inhalten kommen kann.
Inhaltsseite in einer Menüseite ist hingegen kein Problem.
Einfaches Anwendungsbeispiel (Step by Step)
Gegeben sind mehrere Räume mit Variablen zur Steuerung von Licht, Beschattung, Klima usw.
Sie möchten nun auf der linken Seite des Views einen Navigationsbereich erstellen, mit dem Sie die verschiedenen Räume darstellen können.
Dieses Beispiel zeigt die Visualisierung von 2 Räumen; bei mehreren Räumen gehen Sie analog vor.
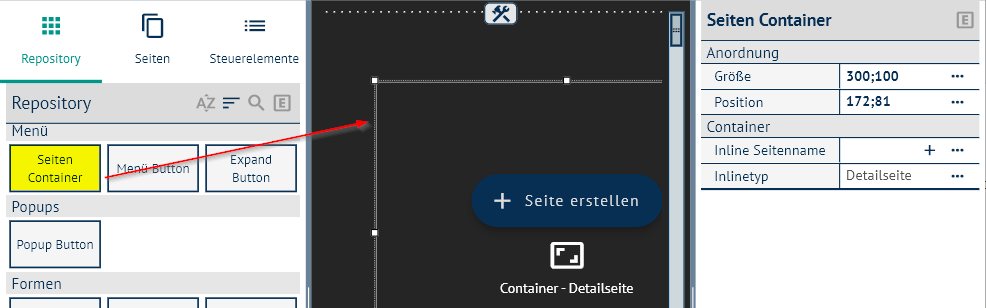
Platzieren Sie ein Steuerelement vom Typ "Seiten Container" auf Ihrer Hauptseite:

Page-Container (1)
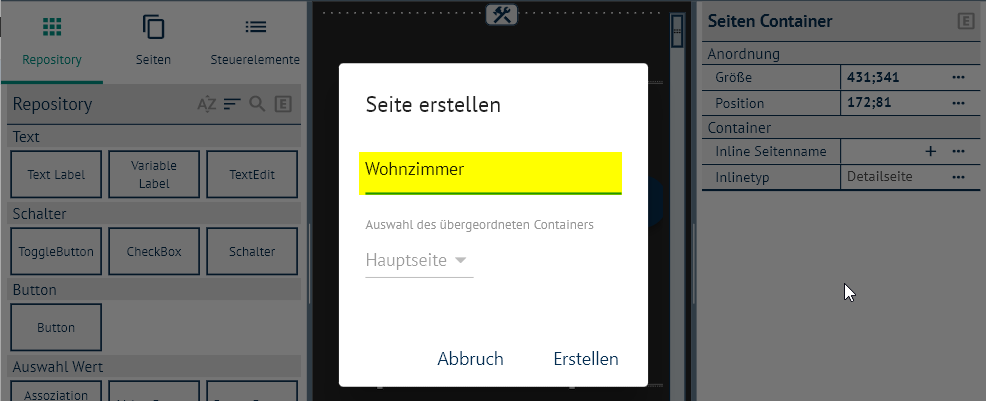
Betätigen Sie den Button "Seite erstellen", ein Dialog zur Eingabe des gewünschten Namens erscheint:

Page-Container (2)
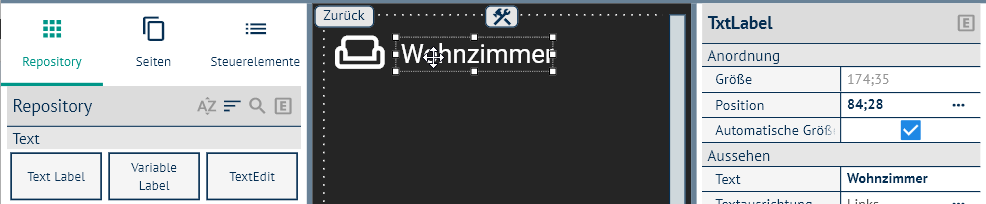
Die neue Standard Seite wird erstellt und Sie können Ihre gewünschten Steuerelemente auf der Seite platzieren. Nachdem Sie fertig sind, können Sie mit dem Button "Zurück" wieder auf Ihre Hauptseite navigieren.

Page-Container (3)
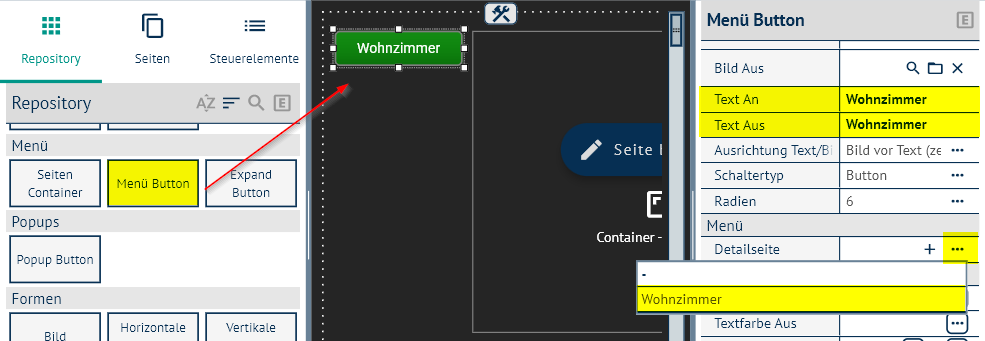
Fügen Sie nun auf der linken Seite einen Menu-Button für die Anzeige des Raumes "Wohnzimmer" ein und wählen Sie als Detailseite "Wohnzimmer".

PageContainer (4)
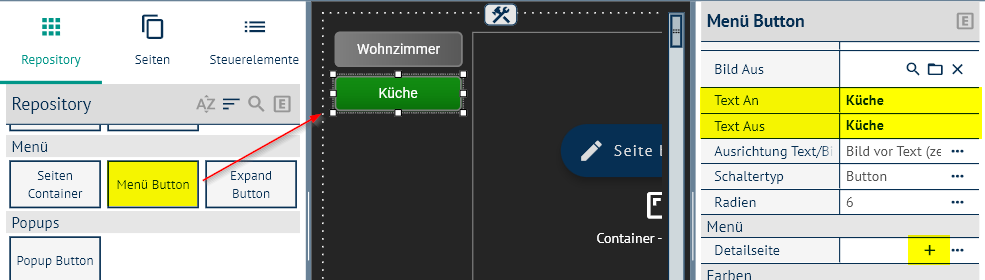
Auf die gleiche Weise erstellen Sie nun auch einen Menu-Button für den Raum "Küche" und betätigen Sie den Button "Seite erstellen" bei der Auswahl der Detailseite.

PageContainer (5)
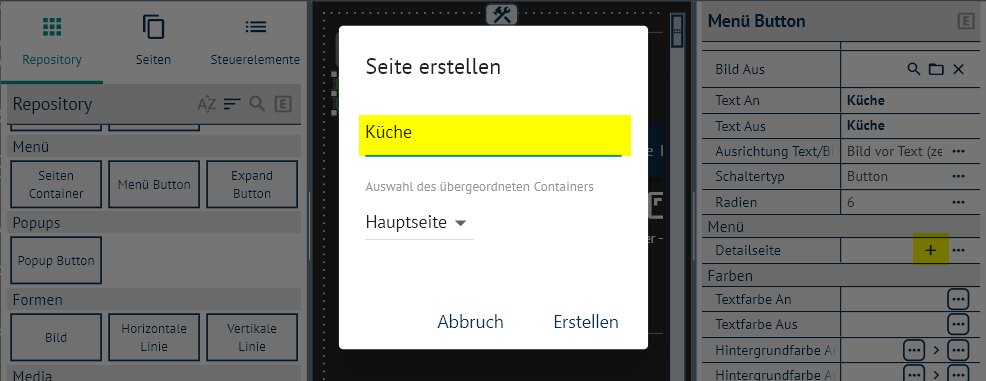
Der Dialog zum Erstellen einer Seite wird angezeigt. Geben Sie hier wieder Ihren gewünschten Seitennamen ein und bestätigen die Eingabe mit Erstellen.

PageContainer (6)
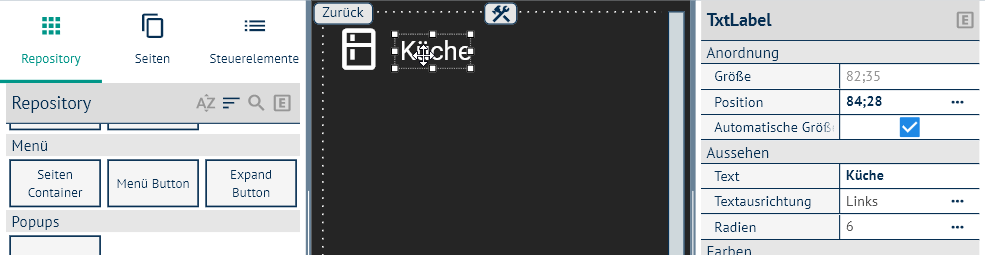
Die neue Seite wird erstellt und Sie können wieder Ihre gewünschten Steuerelemente platzieren.

PageContainer (7)
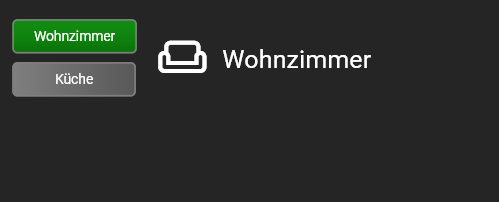
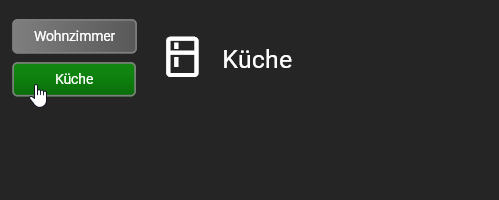
Der Anwender kann nun am Client mit den Buttons den jeweiligen Raum zur Anzeige bringen:

Seiten-Container und Menu-Buttons auf dem Client (1)

Seiten-Container und Menu-Buttons auf dem Client (2)