Objekttyp: Detail-Image
Der Objekttyp Detail-Image stellt eine grafische Schaltfläche dar, die bei Betätigung ein Pop-up-Fenster mit Detaileinstellungen öffnet. Es kann jede beliebige Seite vom Typ "Popup" angezeigt werden.
Properties
- Bild
Das Bild, das angezeigt werden soll.
- Seitenname
Der Name der Seite die aufgerufen und angezeigt werden soll.
- PopupPosition
Steuert die Position des Popups im Client. Folgende Werte stehen zur Auswahl:
Bevorzuge Button - bei dieser Einstellung wird das Popup direkt beim aufrufenden Button anzuzeigen. Voraussetzung ist, dass es in voller Größe oder mit zumindest 3/4 der Höhe dargestellt werden kann.
Immer volle Größe - das Popup wird immer zentral im Client angezeigt.
- Alias IDs
Eine Übersetzungstabelle um das Popup mit unterschiedlichen IDs aufzurufen (ermöglicht eine Mehrfachverwendung von Popups für unterschiedliche Anwendungszwecke).
Anwendungsbeispiel
Gegeben ist eine ganzzahlige Variable (Für Techniker: Integer) in IP-Symcon, welche die Helligkeit eines Dimmers steuert:

Variable in IP-Symcon
Sie möchten den aktuellen Wert "Helligkeit" in Prozent auf einem Gebäudeplan anzeigen. Betätigt der Anwender das Bild, soll sich ein Pop-up öffnen, in dem er die Helligkeit mit einem Schieberegler ("Slider") regeln kann:
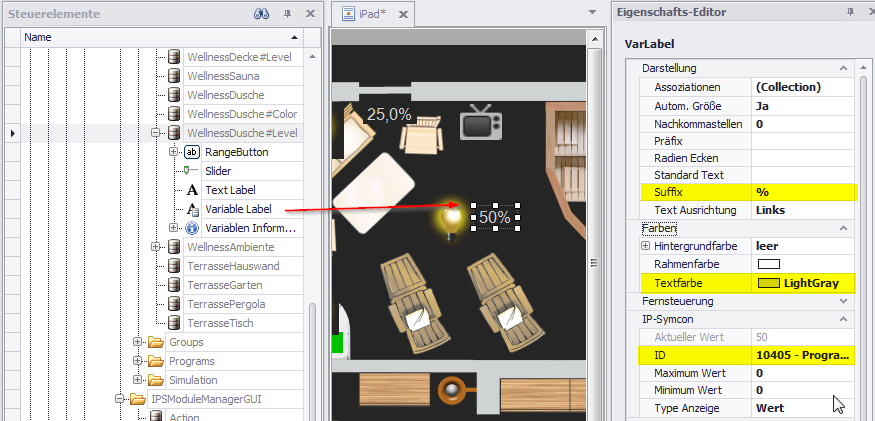
Platzieren Sie einen Variablen-Text der entsprechenden Variable auf dem Grundrissplan und setzen Sie die entsprechenden Eigenschaften für die Anzeige:

Detail-Image 1
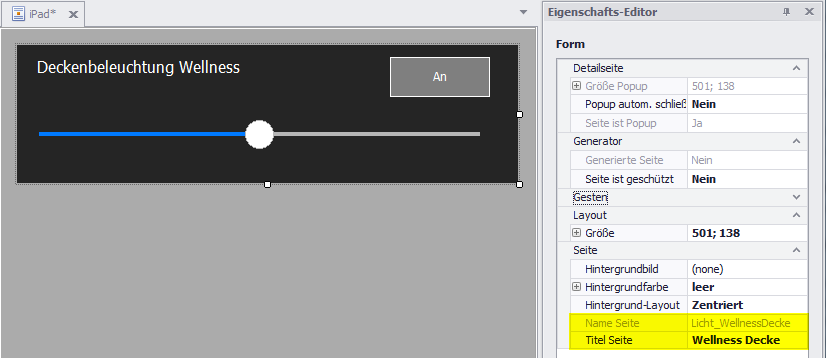
Erstellen Sie in der Seitenauswahl eine neue Pop-up-Seite (z.B. mit dem Namen "Licht_WellnessDecke").
Platzieren Sie einen Slider für die Steuerung des Dimmers auf der Pop-up-Seite.
Fügen Sie beliebige weitere Elemente hinzu. In diesem Beispiel verwenden wir einen Text als Bezeichnung für den Slider. Als zweites funktionales Element empfehlen wir einen Toggle-Button zum Ein- und Ausschalten der Dimmer-Beleuchtung:

Detail-Image 2
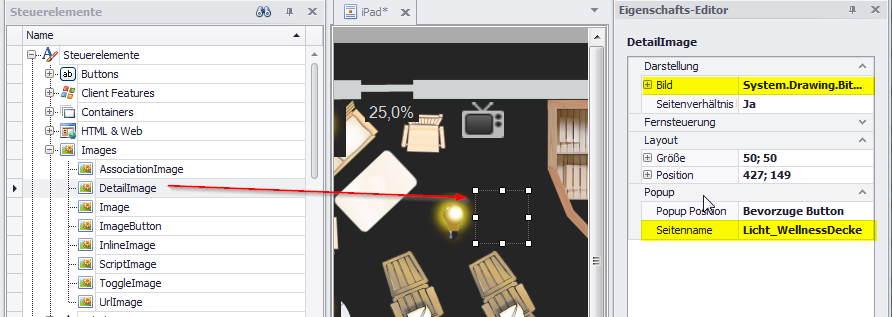
Legen Sie über den Variablen-Text aus Schritt 1 ein Detail-Image. Verwenden Sie aber kein Bild, sondern ein transparentes Image. Setzen Sie in dessen Properties den Namen der Seite, die aufgerufen werden soll:

Detail-Image 3
![[Important]](images/important_1050638802.png) | Important |
|---|---|
Im Designer werden transparente Farben nicht dargestellt: Die Standard-Hintergrundfarbe der Seite wird verwendet (dunkler Grauton). Erst in der Client-Ansicht ist die Darstellung korrekt. |
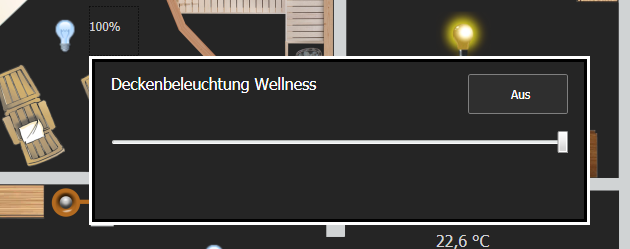
Wählt der Anwender im Client die dargestellte Prozentzahl an, aktiviert er in Wirklichkeit das transparente Detail-Image. Die Pop-up-Seite mit Ein-/Ausschalter und Regler wird angezeigt:

Client-Ansicht der Funktion