Objekttyp: Page-Container
Der Objekttyp Page-Container stellt einen Container für andere Seiten (vom Type "Inline" bzw. "eingebettete Seite") zur Verfügung. Im Zusammenspiel mit den Steuerelementen Inline-Button und Inline-Image kann der Inhalt des Containers durch eine andere Seite ausgetauscht werden. Auf diese Weise können beliebige Menü-Strukturen erstellt werden.
Properties
- Eingebetteter Seitenname
Der Name der eingebetteten Seite.
- Eingebetteter Seitentyp
Der Typ der eingebetteten Seite (siehe unten).
- Scrollverhalten
Richtung in die ein Scrollen der Seite möglich sein soll.
Folgende Werte werden unterstützt:
Vertikal - Scrollen ist in vertikale Richtung möglich (Default Einstellung)
Horizontal - Scrollen ist in horizontale Richtung möglich
Beide - Scrollen ist in beide Richtungen möglich
- Animation
Diese Option ermöglicht es den Wechsel einer Seite animiert darzustellen.
Folgende Werte werden unterstützt:
Fade - Überblendung der Seiten
Scale - Skalierung des Überganges
Größe Vertikal - Wechsel durch Veränderung der vertikalen Größe
Größe Horizontal - Wechsel durch Veränderung der horizontalen Größe
Rotation - Wechsel durch Rotation
Keine Animation - Der Wechsel erfolgt ohne Animation
- Dauer Animation
Spezifiziert die Dauer der Animation in Millisekunden.
Seitentypen
Ein Seitentyp definiert den Verwendungszweck der eingebetteten Seite. Pro sichtbarer Seite darf jeder Typ einer eingebetteten Seite nur einmal verwendet werden. Über diesen spricht man mit Hilfe von Inline-Buttons bzw. Inline-Images dann einen ganz bestimmten Container an. Die folgenden Typen stehen zur Verfügung:
- Hauptseite
Wird primär als übergeordneter Hauptcontainer verwendet, um den gesamten Inhalt der View zu steuern.
- Kopfseite
Primär zur Realisierung einer View Headers vorgesehen
- Fußseite
Primär zur Realisierung einer View Footers vorgesehen
- Menüseite
Menübereich einer View
- Navigationsseite
Navigationsbereich einer View
- Detailseite
Detailbereich einer View, hier wird der Inhalt basierend auf der Auswahl in Menü bzw. Navigationsbereich angezeigt
- Detailmenüseite
Primär zur Realisierung eines Untermenüs vorgesehen
- Inhaltsseite
Unterbereich für die Detailansicht
- Infoseite
Primär zur Realisierung einer Infoseite vorgesehen
- Popupseite
Ist dafür vorgesehen ein kleines Menü in einem Popup Fenster zu realisieren, zum Beispiel einblenden verschiedener Kamerabilder in einem Popup.
Reihenfolge beim Laden von Containern
Bei Verwendung von verschachtelten Containern (Auswahl von verschiedenen Stockwerken in einem Detailbereich) ist auf die Reihenfolge der Container zu achten.
Hauptseite
Kopfseite
Fußseite
Menüseite
Navigationsseite
Detailseite
Detailmenüseite
Inhaltsseite
Infoseite
Popupseite
Ein Hauptseite darf sich also nicht in einer Detailseite befinden, da es ansonsten beim Laden von verschachtelten Seiten zu fehlenden Inhalten kommen kann.
Inhaltsseite in einer Menüseite ist hingegen kein Problem.
Einfaches Anwendungsbeispiel (Step by Step)
Gegeben sind mehrere Räume mit Variablen zur Steuerung von Licht, Beschattung, Klima usw.
Sie möchten nun auf der linken Seite des Views einen Navigationsbereich erstellen, mit dem Sie die verschiedenen Räume darstellen können.
Dieses Beispiel zeigt die Visualisierung von 2 Räumen; bei mehreren Räumen gehen Sie analog vor.
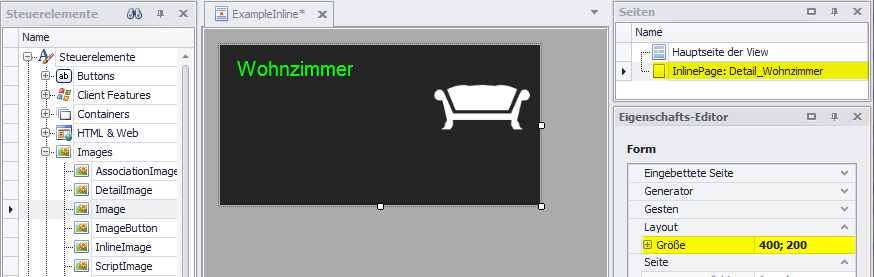
Erzeugen Sie eine neue Inline-Seite für den Raum "Wohnzimmer" und platzieren Sie die gewünschten Steuerelemente:

Page-Container (1)
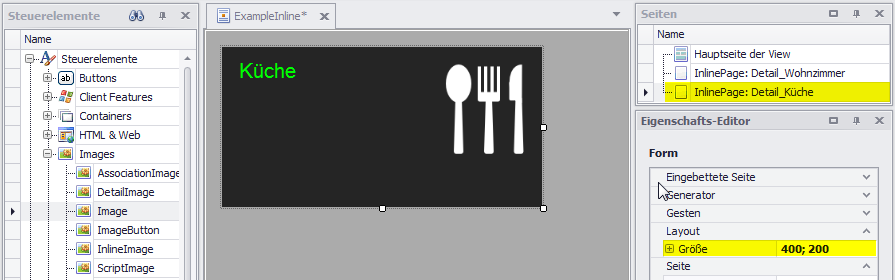
Erzeugen Sie eine weitere Inline-Seite für den Raum "Küche" und platzieren Sie auch hier die zugehörigen Steuerelemente:

Page-Container (2)
Wählen Sie nun die Hauptseite aus und erstellen Sie ein Steuerelement vom Typ Page-Container mit "Detail_Wohnzimmer" als Seitenname für die eingebettete Seite. Diese Seite wird nach dem Starten des Clients im Container als erstes angezeigt:

Page-Container (3)
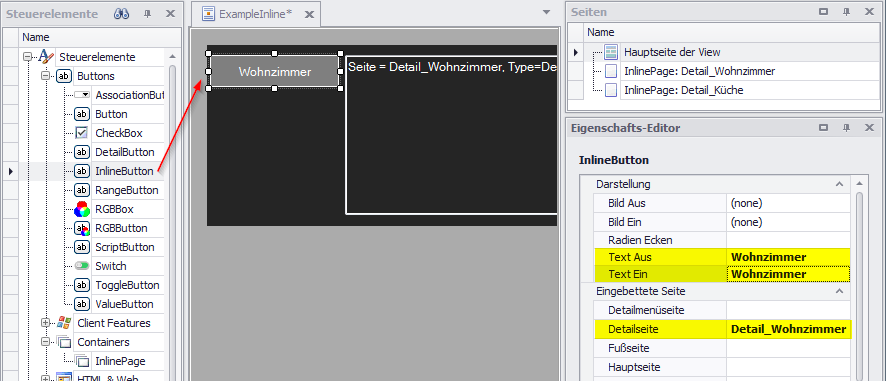
Fügen Sie nun auf der linken Seite einen Inline-Button für die Anzeige des Raumes "Wohnzimmer" ein:

PageContainer (4)
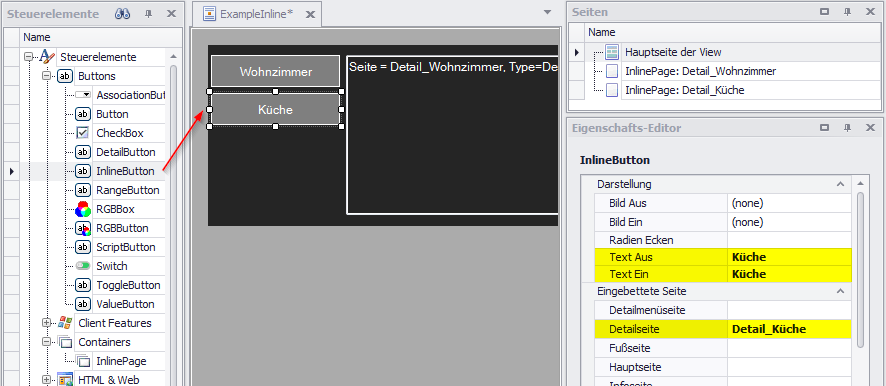
Auf die gleiche Weise erstellen Sie nun auch einen InlineButton für den Raum "Küche":

PageContainer (5)
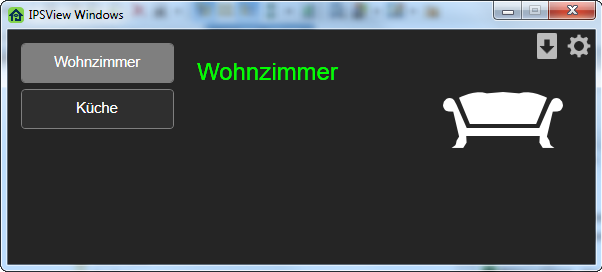
Der Anwender kann nun am Client mit den Buttons den jeweiligen Raum zur Anzeige bringen:

Page-Container und Inline-Buttons auf dem Client (1)

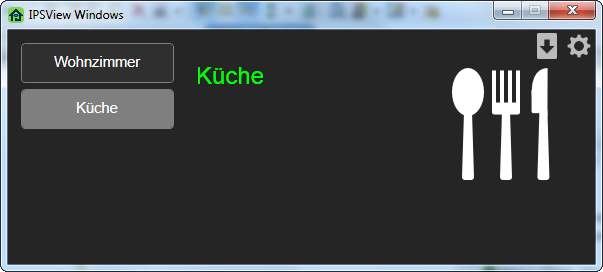
PageContainer und InlineButtons auf dem Client (2)
Komplexeres Anwendungsbeispiel
Ein komplexeres Anwendungsbeispiel findet sich in den Vorlagen des MetaManagers, bei Auswahl der Vorlage "Grid Navigation" wird eine View generiert, die insgesamt 5 verschiedene Container enthält.

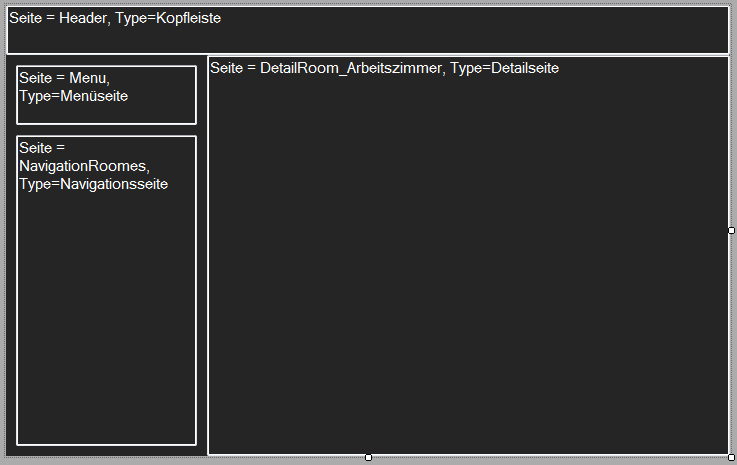
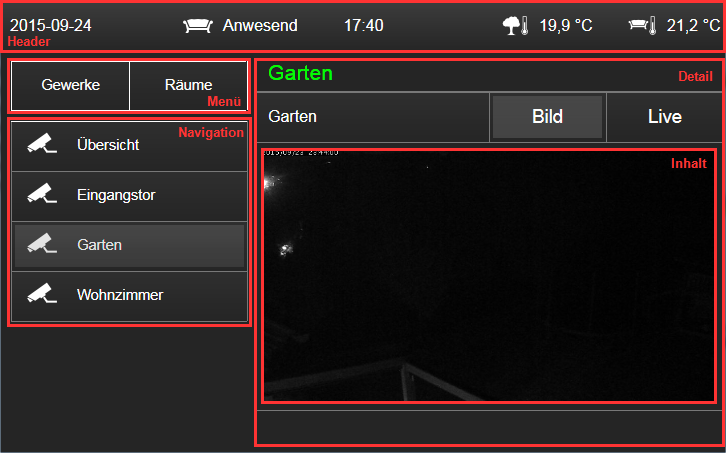
Hauptseite mit 4 verschiedenen Containern
Auf der Hauptseite befinden sich 4 Container:
Kopfseite, enthält allgemeine Daten wie Temperatur und Uhrzeit,
Menüseite, Auswahl verschiedener Navigationsseiten wie Räume oder Gewerke
Navigationsseite, Auswahl einer Detailseite (zum Beispiel Wohnzimmer)
Detailseite, Anzeige der Detailseite (zum Beispiel Wohnzimmer)
Inhaltsseite, wird bei manchen Seiten zur nochmaligen Unterteilung der Detailseite verwendet (Auswahl Kamerabild oder Kamerastream).
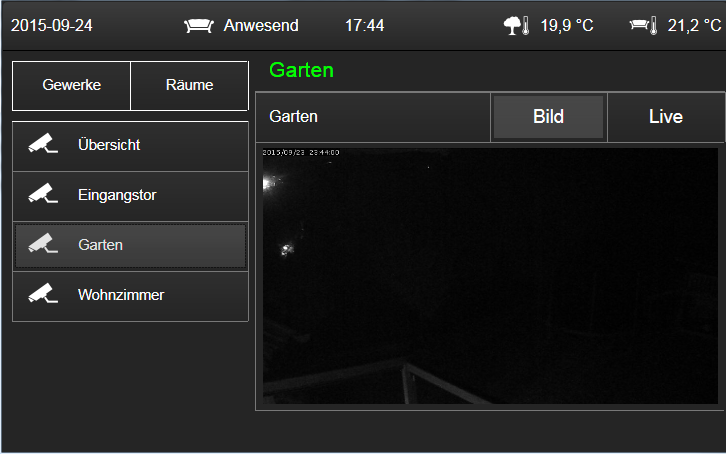
Im Client werden alle einzelnen Container zu einer Gesamtansicht zusammengefügt:

Ansicht auf dem Client (1)

Ansicht auf dem Client (2)