Objekttyp: Value-Button
Der Objekttyp Value-Button stellt eine Schaltfläche zur Verfügung, mit der ein Anwender einen bestimmten Wert setzen kann.
Properties
- Text Ein
Die Beschriftung des Buttons im Zustand "Ein".
- Text Aus
Die Beschriftung des Buttons im Zustand "Aus".
- Bild Ein
Das Bild, das auf dem Button im Zustand "Ein" angezeigt werden soll.
- Bild Aus
Das Bild, das auf dem Button im Zustand "Aus" angezeigt werden soll.
- Hintergrundfarbe Ein
Die Hintergrundfarbe des Buttons im Zustand "Ein".
- Hintergrundfarbe Aus
Die Hintergrundfarbe des Buttons im Zustand "Aus".
- Textfarbe Ein
Die Schriftfarbe auf dem Button im Zustand "Ein".
- Textfarbe Aus
Die Schriftfarbe auf dem Button im Zustand "Aus".
- ID
Die ID der zugewiesenen IP-Symcon-Variablen.
- Wert
Der Wert, der bei der Betätigung gesetzt werden soll.
Anwendungsbeispiel
Gegeben ist eine ganzzahlige Variable (Integer) in IP-Symcon, die 4 mögliche Werte annehmen kann:

Variable in IP-Symcon
0 = Anwesend
1 = Nachtruhe
2 = Abwesend
3 = Urlaub
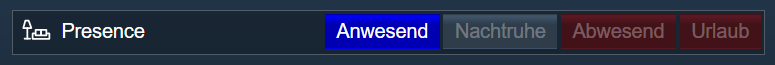
Ein entsprechendes Profil ist in IP-Symcon angelegt. Für Endanwender stellt sich dies in der IP-Symcon-Webanwendung so dar:

Ein Value-Button mit vier Werten in der IP-Symcon-Webanwendung
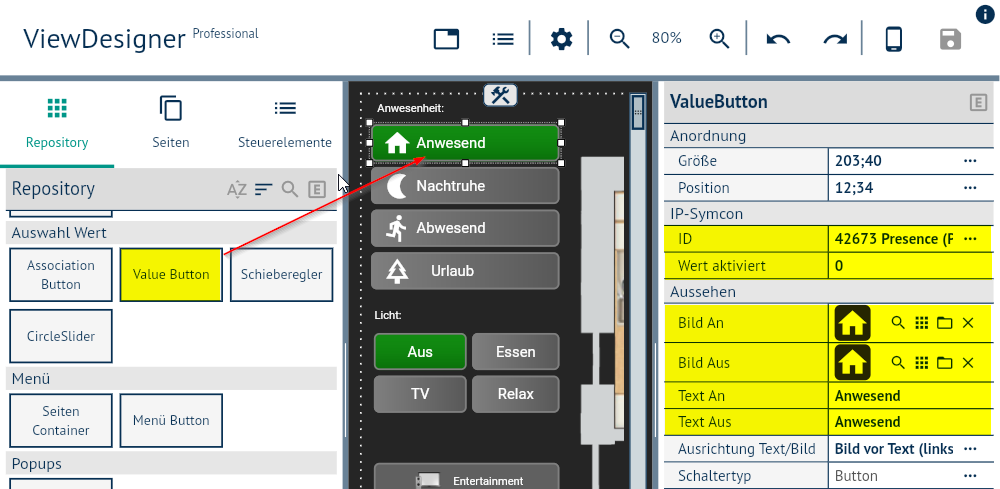
IPSView bietet für Variablen mit Assoziationen den Value-Button an. Diesen können Sie auf der Zeichenfläche platzieren; bei Betätigung wird der zugewiesene Wert in IP-Symcon gesetzt:
Platzieren Sie den Value-Button auf der Zeichenfläche und setzen Sie die ID und wählen Sie einen Wert der bei Aktivierung des Buttons in IP-Symcon gesetzt werden soll.
Wie bei einem Toggle-Button können Sie auch hier Eigenschaften für An und Aus angeben.

Vier Value-Buttons im Designer
![[Important]](images/important_1050638802.png) | Important |
|---|---|
Im Designer werden Buttons immer im aktivierten Zustand dargestellt, unabhängig vom aktuellen Wert in IP-Symcon! |