Objekttyp: Charts
Widgets vom Type "Chart" ermöglichen die grafische Darstellung von IP-Symcon Chart Mediaobjekten und von geloggten Variablen.
Properties
- Zeige Werte bei Balken
Ermöglicht die Anzeige der entsprechende Werte direkt im Balkendiagramm, folgende Optionen stehen zur Verfügung:
Keine
Formatiert
Formatiert mit Hintergrund
Einfach
Einfach mit Hintergrund
- Übereinander anordnen
Aktivieren Sie diese Option um die Darstellung der Balken übereinander (Stacked) darzustellen.
- Tooltips
Ermöglicht die Darstellung von Tooltips bzw. einem Zeigegerät, folgende Optionen stehen zur Verfügung:
Keine Anzeige
Tooltip
Zeigegerät (Gruppiert)
Zeigegerät (Variabel)
- Zoomen
Aktivieren Sie diese Option um das Zoomen im Diagramm zu ermöglichen.
- Wischen
Aktivieren Sie diese Option um die Navigation mit Wischgesten im Diagramm zu aktivieren.
- Typ des Charts
Typ des Charts, folgende Werte stehen zur Verfügung:
IPSView
IP-Symcon (nicht alle Optionen stehen bei diesem Chart zur Verfügung)
- ObjektID
Die ID der Variable bzw. des Media-Objektes in IP-Symcon.
- Intervall Aktualisierung
Intervall für eine zyklische Aktualisierung des Charts in Minuten, bei Angabe von 0 erfolgt keine automatische Aktualisierung des Charts.
- Datumsoffset
Offset für die Zeitspanne, eine Eingabe von 1 bewirkt zum Beispiel bei einem monatlichen Chart die Anzeige des Vormonats.
- Zeitspanne
Die Zeitspanne, die dargestellt werden soll.
Folgende Werte stehen zur Auswahl:
Dekade
Jahr
Monat
Woche
Tag
Stunde
- Kontinuierliche Anzeige
Bei Angabe von Ja, endet die Zeitspanne beim aktuellen Tag, bei Angabe von Nein, wird immer ein komplette Periode (Jahr, Monat, Woche, Tag oder Stunde) dargestellt.
- Anzeige der Extrema
Bei Aktivierung der Optionen werden die Extrema des aktuellen Graphen eingeblendet (nur für normale Variablen Graphen möglich).
- Füllfarbe Graph
Spezifiziert die Füllfarbe des Graphen bei Angabe einer Variablen für den Chart
- Linienfarbe Graph
Spezifiziert die Linienfarbe des Graphen bei Angabe einer Variablen für den Chart
- Linienbreite
Breite der Chart Linien
- Radius Punkte
Radius der Punkte im Chart
- Mobiler Modus
Bei Aktivierung der Option wird die Darstellung des Charts bei Unterschreiten einer bestimmten Größe automatisch auf eine mobile Anzeige optimiert. Es werden die Chart Achsen ausgeblendet und das Zeigegerät aktiviert.
- Anzeige Legende
Bei Aktivierung wird eine Legende mit einer Beschreibung der Graphen rechts oben im Chart dargestellt.
- Type Legende
Spezifiziert welche Daten die Legende anzeigen soll, folgende Werte stehen zur Auswahl:
Datum und Legende
Legende
Datum
- Richtung Legende
Spezifiziert die Darstellung der Legende, folgende Optionen stehen zur Auswahl:
Horizontal
Vertikal
- Hohe Auflösung
Bei Aktivierung wird das Chart mit einer hohen Auflösung dargestellt.
- Anzeige Max/Min
Bei Aktivierung werden die Maxima und Minima des Graphen dargestellt.
![[Important]](images/important_1050638802.png)
Important Diese Option ist nur für Charts mit einem Graphen möglich.
- Optimierung für Mobiles
Bei Aktivierung wird der Chart auf die Darstellung auf mobilen Endgeräten optimiert.
- Skalierung Schriftfarbe
Farbe für die Anzeige der Achsenbeschriftung.
- Skalierung Schriftgröße
Größe der Schrift für die Anzeige der Achsenbeschriftung.
- Skalierung Linienfarbe
Farbe für die Anzeige der Achsen.
- Gitternetzfarbe
Farbe für die Anzeige des Gitternetzes.
- Achsen
Ermöglicht das Ausblenden einzelner Achsen, folgende Optionen stehen zur Verfügung:
Alle Achsen
Nur Links
Nur Rechts
Keine Achse
Verlinkbare Steuerelemente
Folgende Steuerelemente können mit dem Widget über die ID verlinkt werden:
- Aktualisieren
Steuerelemente um eine Aktualisierung des Charts auszulösen.
- Graph Sichtbarkeit
Steuerelemente mit denen man die Sichtbarkeit eines Graphens umschalten kann.
![[Important]](images/important_1050638802.png)
Important Der anzusteuernde Graph ist im Feld "Widget Parameter" codiert, die Angabe des Graphen Index ist dabei 0 basierend (für die Ansteuerung des 4. Graphen ist die Angabe von "3" im Feld Widget Parameter erforderlich)
- Kontinuierliche Anzeige
Steuerelemente mit denen man zwischen normaler Anzeige und kontinuierlicher Anzeige umschalten kann.
- Mobile Darstellung
Steuerelemente mit denen man zwischen normaler und Mobiler Darstellung umschalten kann
- Zeige Legende
Steuerelemente mit denen man die Anzeige der Legende aktivieren bzw. deaktivieren kann:
- Hohe Auflösung
Steuerelemente mit denen man die hohe Chartauflösung aktivieren kann (HD)
- Volle Auflösung
Steuerelemente mit denen man die volle Chartauflösung aktivieren kann (RAW)
- Zeitversatz
Steuerelemente mit denen man den Zeitversatz des Charts steuern kann.
- Zeitspanne
Steuerelemente mit denen man die gewählte Zeitspanne verändern kann.
Folgende Werte können mit den Steuerelementen verwendet werden:
0 = Jahr
1 = Monat
2 = Tag
3 = Woche
4 = Stunde
5 = Dekade
Anwendungsbeispiel
Gegeben ist in IP-Symcon ein Chart Media Objekt, das Außen und Innentemperatur im WebFront visualisiert.
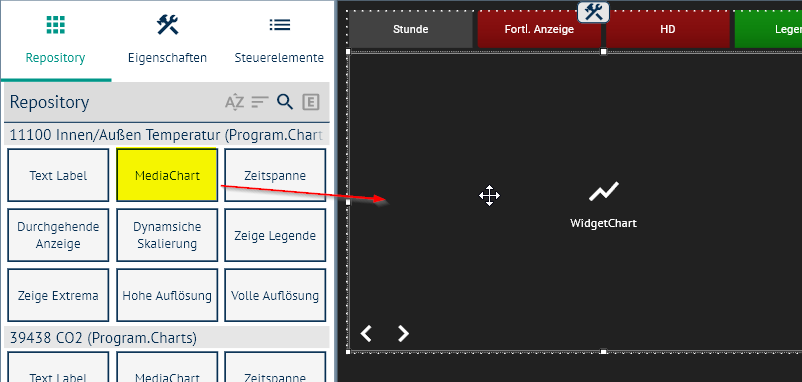
Für die Visualisierung in IPSView platziert man das im Objektbaum angebotene Chart Widget auf der Zeichenfläche und setzt die Properties entsprechend der gewünschten Darstellung.
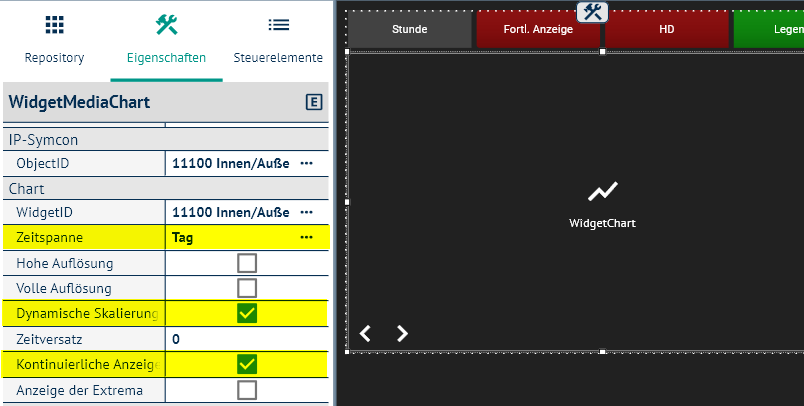
In diesem Beispiel ist eine Darstellung des letzten Monats mit einem Linien Chart in kontinuierlicher Anzeige gewünscht:

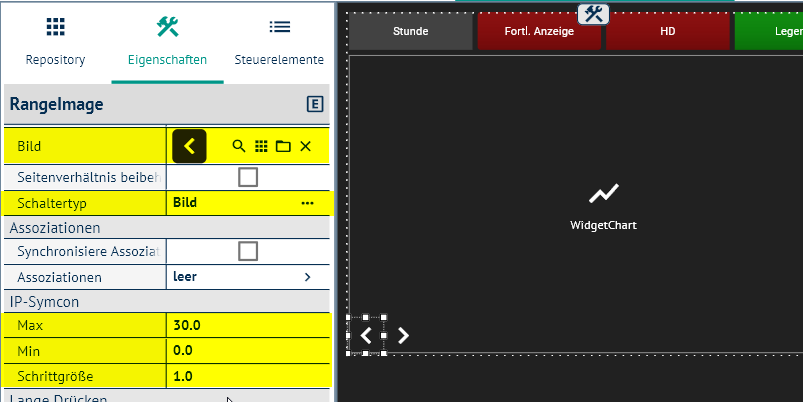
Konfiguration eines Chart Widgets im Designer (1)

Konfiguration eines Chart Widgets im Designer (2)
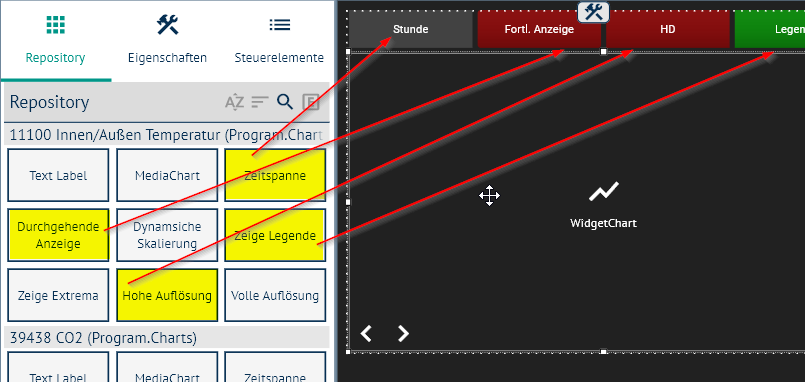
Um die Chart Parameter auch im Client zur Laufzeit verändern zu können, wurden in diesem Beispiel 4 Buttons platziert:

Konfiguration eines Chart Widgets im Designer (3)
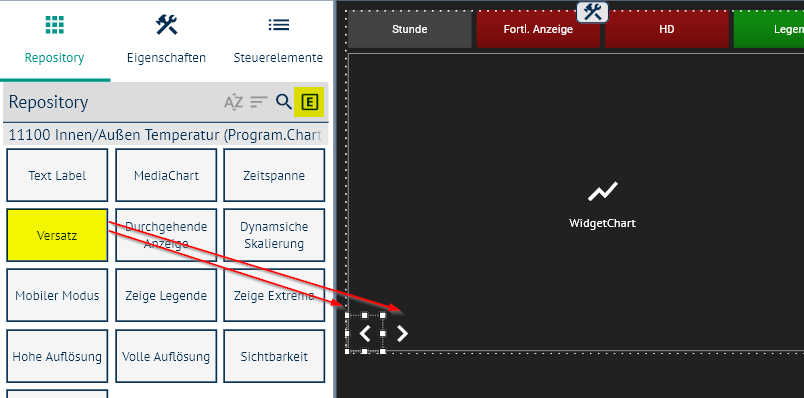
Für eine Navigation wurden in diesem Beispiel noch 2 weitere Buttons platziert mit denen Sie den Zeitversatz des Charts verändern können:

Konfiguration eines Chart Widgets im Designer (4)

Konfiguration eines Chart Widgets im Designer (5)
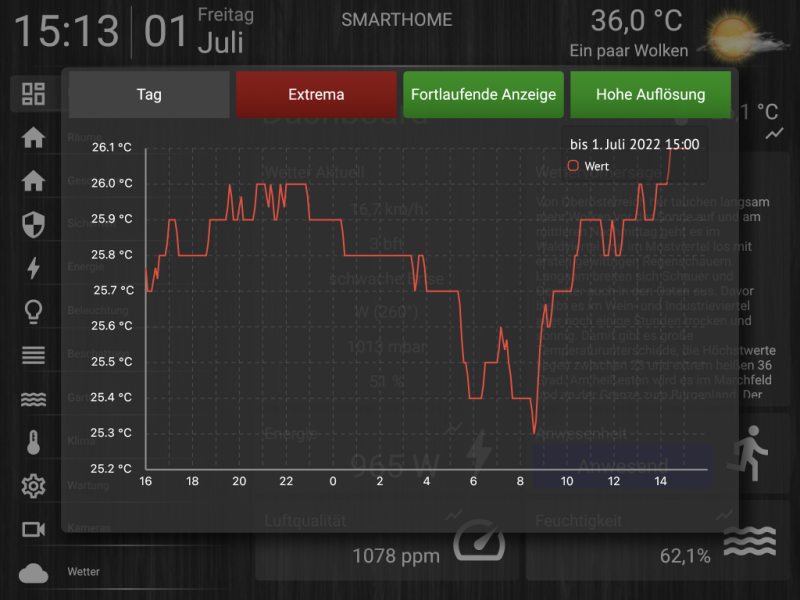
Am Client wird der Chart entsprechend der Konfiguration dargestellt:

Ansicht des Charts auf einem iPad