Die Zeichenfläche
In der Mitte des IPSView Designers befindet sich die Zeichenfläche. Auf dieser wird die aktive Seite des Views angezeigt und kann dort von Ihnen bearbeitet werden:

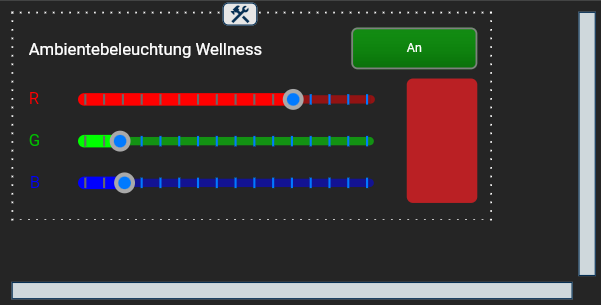
Beispiel für eine einfache Seite auf der Zeichenfläche
Die Zeichenfläche ist intuitiv bedienbar; die Funktionsweise ist anderen Programmen mit grafischen Komponenten sehr ähnlich. In diesem Abschnitt finden Sie eine Übersicht der verfügbaren Funktionen und Aktionen.
Objekt platzieren
Um ein neues Objekt auf der Zeichenfläche zu platzieren:
Wählen Sie das Objekt im Objektbaum oder aus dem Menu Repository aus.
Ziehen Sie das gewählte Steuerelement auf die Zeichenfläche (Drag & Drop).
Das Objekt wird mit den Standardwerten aus IP-Symcon (Größe, Farbe …) gezeichnet. Sie müssen es anschließend für Ihre Zwecke anpassen (siehe unten).
Objekte auswählen / Auswahl aufheben
Um ein einzelnes Objekt auszuwählen:
Klicken Sie das Objekt an.
Um mehrere Objekte gleichzeitig auszuwählen:
Ziehen Sie mit gedrückter linker Maustaste einen Rahmen um die gewünschten Objekte oder wählen Sie diese mit <Umschalt>+Klick aus.
Beim Loslassen werden alle Objekte, die ganz oder teilweise innerhalb des Rahmens liegen, ausgewählt. Um alle Objekte auf der Zeichenfläche gleichzeitig auszuwählen:
Drücken Sie <Strg>+A.
Ausgewählte Objekte erkennen Sie an den acht Griffpunkten (Kästchen) am Rahmen:

Ausgewähltes Objekt
Um die Auswahl wieder aufzuheben:
Klicken Sie auf eine leere Stelle der Zeichenfläche.
Die gesamte getätigte Auswahl wird aufgehoben.
Eigenschaften ändern
Die hinterlegten Werte und Eigenschaften (Properties) des ausgewählten Objekts werden im Property-Editor angezeigt. Dort können Sie diese nach Bedarf ändern.
Haben Sie mehrere Objekte gleichzeitig ausgewählt, können Sie jene Properties, die in allen ausgewählten Objekten vorkommen, ändern (Properties, die nur in einzelnen Objekten vorkommen, werden nicht angezeigt). Ihre Änderung wird dann auf alle derzeit ausgewählten Objekte gleichzeitig angewandt.
Größe und Position ändern
Um dem Objekt die gewünschte Größe und exakte Position auf der Zeichenfläche zu geben:
Wählen Sie das Objekt aus und ziehen Sie es mit der Maus an die gewünschte Stelle ("Drag and Drop") oder bewegen Sie es mit den Pfeiltasten.
![[Tip]](images/tip_622548249.png)
Tip Die Zeichenfläche ist mit einem unsichtbaren Zeichenraster (jeweils 8 Pixel) hinterlegt. Objektbewegungen und Größenänderungen geschehen normalerweise in diesen Rastersprüngen; dadurch können Objekte leicht aneinander ausgerichtet werden.
Ziehen Sie das Objekt an den acht Griffpunkten in die gewünschte Form und Größe.
![[Tip]](images/tip_622548249.png)
Tip Halten Sie die <Strg> gedrückt, um das Objekt um den Mittelpunkt herum zu vergrößern oder zu verkleinern.
Halten Sie die <Umschalttaste> gedrückt, um das Objekt proportional zu vergrößern oder zu verkleinern.
Halten Sie die <Umschalttaste>+<Strg> gedrückt, um das Objekt proportional um den Mittelpunkt zu vergrößern oder zu verkleinern.
Falls Sie Position und Größe pixelgenau, also unabhängig vom Zeichenraster bestimmen wollen:
Bewegen Sie das Objekt mit <Umschalttaste>+Pfeiltasten an seinen Platz.
Passen Sie die Größe mit <Strg>+Pfeiltasten an.
![[Tip]](images/tip_622548249.png) | Tip |
|---|---|
Größe und Position können natürlich, wie alle anderen Eigenschaften auch, im Property-Editor angepasst werden. Hierzu geben Sie die gewünschten Werte für "Breite", "Höhe", "X" und "Y" in die Properties "Größe" und "Position" ein. Die linke obere Ecke des Objekts wird an den angegebenen Koordinaten platziert. |
Objekte stapeln
Objekte auf der Zeichenfläche liegen in verschiedenen unsichtbaren Ebenen: Das erste Objekt auf einer Seite wird "ganz unten" angeordnet; jedes weitere Objekt eine Ebene höher. Wie die Objekte zueinander angeordnet sind, sehen Sie, indem Sie diese teilweise übereinander schieben. Sie können diese Reihenfolge bei Bedarf auch ändern, beispielsweise um ein Hintergrundbild einzufügen. Um ein Objekt in die hinterste Ebene zu verschieben:
Markieren Sie das Objekt und wählen Sie im +? oder die Tastenkombination <Strg>+<Bild hinunter>.
Um ein Objekt in den Vordergrund zu verschieben:
Markieren Sie das Objekt und wählen Sie im oder+? oder die Tastenkombination <Strg>+<Bild hinauf>.
Um ein Objekt eine Ebene in den Hintergrund zu verschieben:
Markieren Sie das Objekt und wählen Sie im ++.
Um ein Objekt eine Ebene in den Vordergrund zu verschieben:
Markieren Sie das Objekt und wählen Sie im ++.
Zusätzlich unterstützt IPSView auch noch 4 eigene Layer, wo Sie einzelne Layer sichtbar, unsichtbar oder durchsichtig schalten können. Details dazu finden Sie auch im Bereich Steuerelemente.
Auf der Zeichenfläche können Sie über das die Steuerelemente in eine andere Ebene verschieben:
- Layer Hintergrund
+? .
- Layer Hauptebene
+?
- Layer Vordergrund
+?
- Layer Überlagerung
+?
Ausschneiden, Kopieren, Einfügen, Löschen
IPSView unterstützt die Standardbefehle zum Manipulieren von Objekten und Inhalten:
- Ausschneiden
? oder die Tastenkombination <Strg>+X.
- Kopieren
? oder die Tastenkombination <Strg>+C.
- Einfügen
? oder die Tastenkombination <Strg>+V.
- Löschen
? oder die Taste <Entf>.
Rückgängig / Wiederherstellen
IPSView unterstützt "Undo / Redo", also das Annullieren bzw. Wiederherstellen von Änderungen:
- Rückgängig
+ oder die Tastenkombination <Strg>+Z.
- Wiederherstellen
+ oder die Tastenkombination <Strg>+<Umschalttaste>+Z.
Die Größe von Controls anpassen
IPSView bietet die Möglichkeit, mehrere Controls auf eine einheitliche Größe zu bringen:
- Größe anpassen
??.
Alle ausgewählten Controls werden auf die Größe wie das Objekt gebracht, auf dem das Kontextmenü aufgerufen wurde.
- Höhe anpassen
??.
Alle ausgewählten Controls werden auf die selbe Höhe gebracht.
- Breite anpassen
??.
Alle ausgewählten Controls werden auf die selbe Breite gebracht.
Controls ausrichten
IPSView bietet die Möglichkeit, die Position mehrerer Controls zueinander auszurichten:
- Links ausrichten
??.
Alle ausgewählten Controls werden linksbündig ausgerichtet: Mit dem linken Rand des Objekts, auf dem das Kontextmenü aufgerufen wurde.
- Rechts ausrichten
??.
Alle ausgewählten Controls werden rechtsbündig ausgerichtet: Mit dem rechten Rand des Objekts, auf dem das Kontextmenü aufgerufen wurde.
- Oben ausrichten
??.
Alle ausgewählten Controls werden nach oben ausgerichtet: Mit dem oberen Rand des Objekts, auf dem das Kontextmenü aufgerufen wurde.
- Unten ausrichten
??.
Alle ausgewählten Controls werden nach unten ausgerichtet: Mit dem unteren Rand des Objekts, auf dem das Kontextmenü aufgerufen wurde.
- Horizontal zentrieren
??.
Alle ausgewählten Controls werden an der horizontalen Achse des Objekts ausgerichtet, auf dem das Kontextmenü aufgerufen wurde.
- Vertikal zentrieren
??.
Alle ausgewählten Controls werden an der vertikalen Achse des Objekts ausgerichtet, auf dem das Kontextmenü aufgerufen wurde.
Steuerelemente Zentrieren
IPSView bietet die Möglichkeit, zur Zentrierung von Steuerelementen:
- Auf Seite Zentrieren
??.
Alle ausgewählten Controls werden auf der aktuellen Seite zentriert
- Vertikal Zentrieren
??.
Alle ausgewählten Controls werden auf der vertikalen Achse der aktuellen Seite zentriert.
- Horizontal Zentrieren
??.
Alle ausgewählten Controls werden auf der horizontalen Achse der aktuellen Seite zentriert..
Zwischenräume anpassen
IPSView bietet die Möglichkeit, die Zwischenräume mehrerer Controls auf eine einheitliche Größe zu bringen:
- Vertikalen Zwischenraum anpassen
??.
Die vertikalen Abstände werden auf eine einheitliche Größe gebracht: Die beiden äußersten Objekte bleiben an Ort und Stelle, die anderen werden gleichmäßig dazwischen verteilt.
- Vertikalen Zwischenraum minimieren
??.
Die vertikalen Abstände werden auf das Minimum reduziert: 0 Pixel Abstand.
- Horizontalen Zwischenraum anpassen
??.
Die horizontalen Abstände werden auf eine einheitliche Größe gebracht: Die beiden äußersten Objekte bleiben an Ort und Stelle, die anderen werden gleichmäßig dazwischen verteilt.
- Horizontalen Zwischenraum minimieren
??.
Die horizontalen Abstände werden auf das Minimum reduziert: 0 Pixel Abstand.
Zoomen einer View
Der IPSView Designer bietet die Möglichkeit eine View in Schritten von 10% beliebig zu verkleinern und zu vergrößern. Dabei wird nur die Anzeige im Designer verändert, eine Veränderung der Darstellung am Client findet dabei nicht statt.
- Zoom In
Wählen Sie + oder drücken Sie die Tastenkombination <Strg>++, um die Anzeige um eine Stufe zu vergrößern.
- Zoom Out
Wählen Sie + oder drücken Sie die Tastenkombination <Strg>+-, um die Anzeige um eine Stufe zu verkleinern.
- Zoom
Wählen Sie +, um die Zoom Funktionalität auf einen bestimmten Wert zu setzen. Nach Betätigung des Buttons wird ein DropDown Fenster angezeigt, das die Auswahl der Zoomstufe erlaubt.
Größe einer Seite anpassen
Sie können die Größe von Standard und Popup Seiten direkt auf der Zeichenfläche anpassen. Verwenden Sie dazu die 3 kleinen Icons im rechten unteren Bereich, um die Größe der aktuellen Seite mit der Maus anzupassen.

Anpassen der Größe einer Seite
Je nach verwendetem Icon können Sie die Höhe, die Breite oder beide Abmessungen anpassen.