Anwendungsbeispiel
Dieses Beispiel zeigt wie Sie sich Ihren eigenen Button zum Schalten von Licht usw. erstellen können.
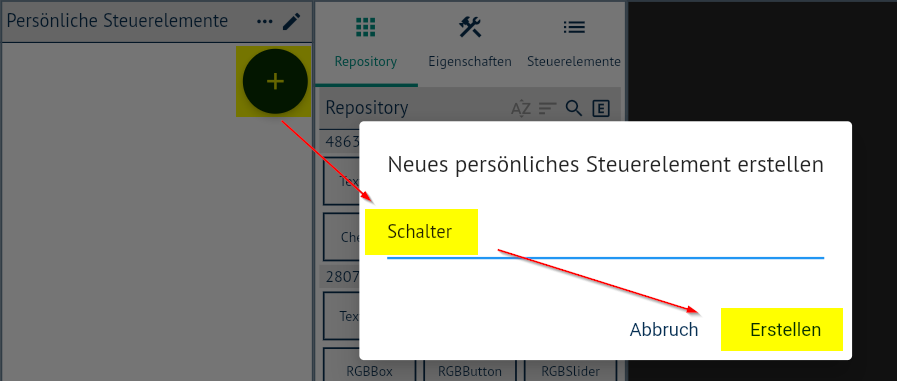
Betätigen Sie den Button am Ende der Liste und wählen Sie zum Beispiel "Schalter" als Namen für das Steuerelement. Nach der Bestätigung des Dialogs mit wird das "Persönliche Steuerelement" erstellt.

"Persönliches Steuerelement" erstellen
Das persönliche Steuerelement soll sich aus 4 einzelnen Steuerelementen zusammensetzen:
Ein ToggleButton für den Hintergrund zur Anzeige des aktuellen Zustands
Ein Text Label
Ein Icon
Einen transparenten ToggleButton um den Button voll flächig bedienen zu können.
Im Designer soll das persönliche Steuerelement 3 Eigenschaften anbieten:
Text
Icon
"ID Schalter"
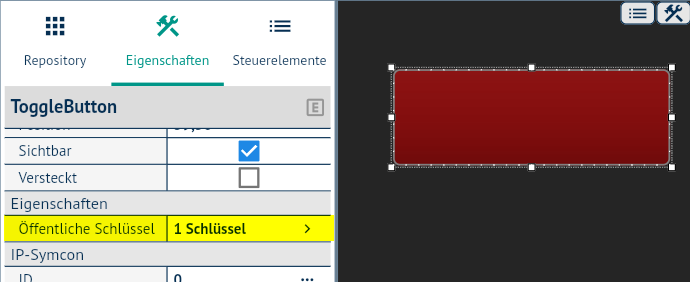
Platzieren Sie im ersten Schritt einen ToggleButton und entfernen Sie die Eigenschaften für "Text Ein" und "Text Aus". Im nächsten Schritt definieren Sie einen "öffentlichen Schlüssel" um die ID des Button als Eigenschaft zur Verfügung zu stellen.

"ToggleButton" für Hintergrund erstellen
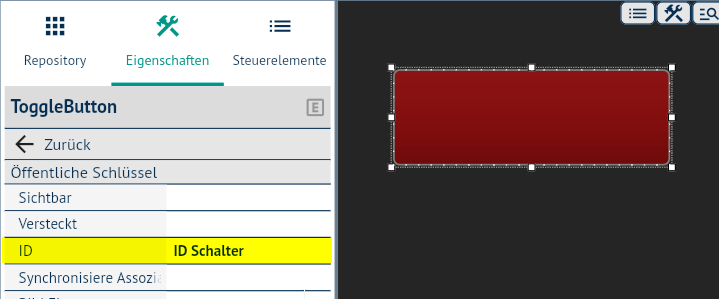
Der Editor für die "Öffentlichen Schlüssel" wird angezeigt und Sie können "ID Schalter" für die ID definieren.

"Öffentlicher Schlüssel" definieren
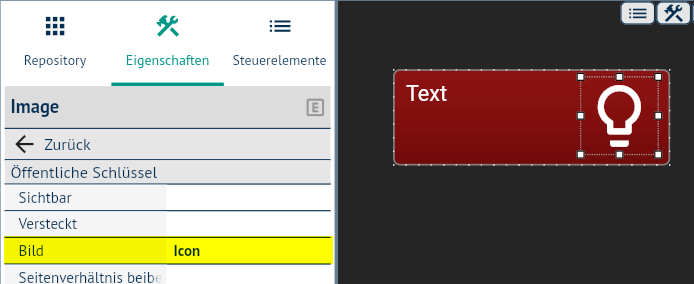
Platzieren Sie in weiterer Folge ein Text Label und ein Image und setzen Sie auch hier die öffentlichen Schlüssel:

Hinzufügen von Text und Image
Um den Button voll flächig bedienen zu können, platzieren Sie auf oberster Ebene noch einen ToggleButton und setzen Sie die Hintergrundfarbe auf Transparent. Wählen Sie auch hier wieder "ID Schalter" als öffentlichen Schlüssel um die ID als Eigenschaft bekannt zu registrieren.
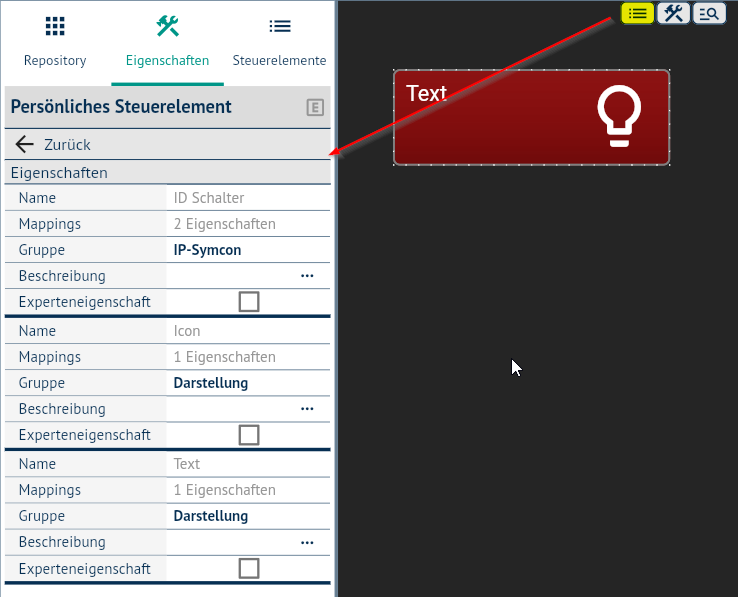
Betätigen Sie nun den Button um die Gruppen Ihrer Eigenschaften zu definieren. Der Editor wird angezeigt und Sie können die Gruppen eingeben:

Eingabe der Grupperzuordnung der Öffentlichen Eigenschaften
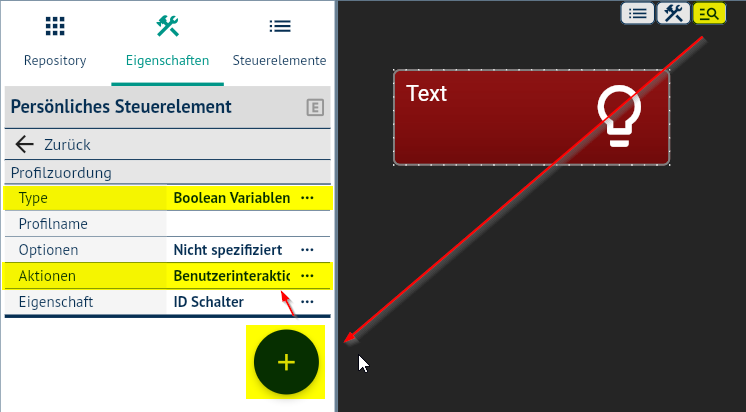
Betätigen Sie nun den Button um auch noch die Profilzuordnung Ihres Steuerelementes zu definieren. Der Editor wird angezeigt und Sie können die Zuordnung definieren.
Das Steuerelement soll für alle Variablen vom Typ "Boolean" angeboten werden, die eine Benutzerinteraktion definiert haben:

Eingabe der Profilzuordnung Ihres Steuerelementes
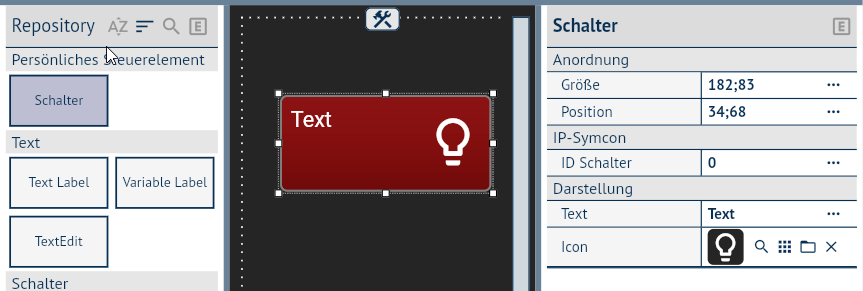
Das Steuerelement ist nun bereit zur Verwendung und wird im Repository angeboten:

Verwendung des Steuerelementes im Designer