Mit dem AppWidget-Editor können Sie Steuerelemente für AppWidgets auf Ihrem Android Homescreen definieren, Sie finden diese Eigenschaften im Bereich View Einstellungen Android.
So können Sie beispielsweise Kamerabilder, Temperaturen oder andere Statusanzeigen direkt auf Ihrem Homescreen positionieren. Die Daten werden alle 30 Minuten aktualisiert, nähere Information zur Konfiguration von AppWidgets auf Ihrem Android Gerät finden Sie auch in der Dokumentation des Android Clients
Klicken Sie auf im Property-Feld. Der Editor wird geladen und angezeigt:

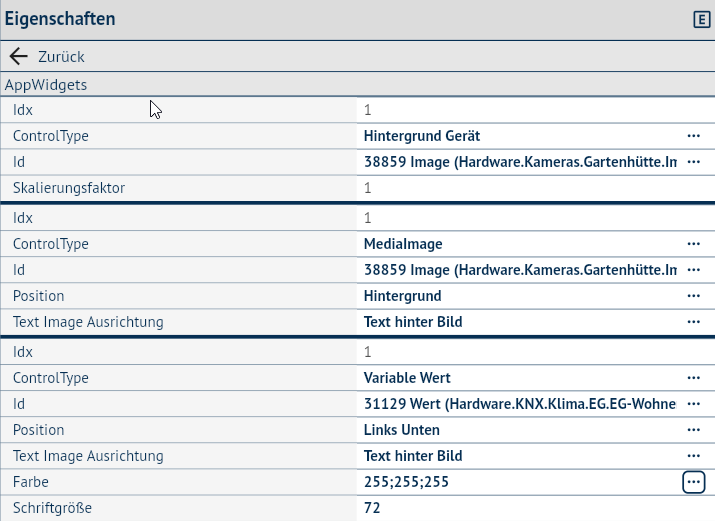
AppWidget-Editor mit einer typischen Konfiguration
Steuerelemente in AppWidgets können nicht frei positioniert werden, sondern werden vordefinierten Position im Widget zugeordnet.
Derzeit werden folgende Typen von Steuerelementen unterstützt:
Text: fixer Text zur Darstellung von einer kurzen BeschreibungVariable: Darstellung eines Variable Wertes, der Wert wird als formatierter Text (abhängig von den Profileinstellungen) dargestellt.Image: Fixes Image.Script Image: Image das bei Aktivierung ein Skript in IP-Symcon auslöst.Toggle Image: Darstellung eines boolschen Wertes mit 2 Images (zum Beispiel Ein/Aus Status einer Lampe).Media Image: Darstellung eines MediaImages (zum Beispiel Kamerabild oder Icon zur Wettervorhersage).Widget Aktualisieren: Image, das eine Aktualisierung des Widget bei Aktivierung auslöst.Alle Widgets Aktualisieren: Image, das eine Aktualisierung aller vorhandenen Widgets bei Aktivierung auslöst.Aktualisierung in Arbeit: Image, das eingeblendet wird, wenn eine Aktualisierung des Widgets gerade verarbeitet wird.Wallpaper / Hintergrundbild: MediaImage, das am Client als Hintergrundbild des Gerätes gesetzt wird. Es ist damit zum Beispiel möglich zyklisch das MediaImage eines Kamerabildes als Hintergrund des Telefons zu setzen.
Um ein AppWidget Steuerelement zu konfigurieren:
Fügen Sie mittels einen neuen Eintrag zur Auswahl hinzu.
Wählen Sie nacheinander die Einträge aus und bearbeiten Sie deren Properties (siehe unten).
Verlassen Sie den Editor mit dem Zurück Button .
Das AppWidget Steuerelement wird angelegt.
Die Properties
- Farbe
Textfarbe für die Darstellung von Text im Steuerelemente.
- Position
Position für die Darstellung des Steuerelementes, folgende Positionen stehen aktuell zur Verfügung:
Links Oben
Links Mitte
Links Unten
Mitte Oben
Zentriert
Mitte Unten
Rechts Oben
Rechts Mitte
Rechts Unten
Hintergrund
- Schriftgröße
Schriftgröße für die Darstellung von Text im Steuerelement.
- Text
Fixer Text der angezeigt werden soll.
- Type Steuerelement
Art des Steuerelementes, der Type von Steuerelement benötigt nur bestimmte Properties für die Darstellung.
- Image 1
Image 1 für die Darstellung.
- Image 2
Image 2 für die Darstellung (Darstellung für EIN Zustand eines ToggleImages).
- Skalierungsfaktor
Skaliert die Images entsprechend dem angegebenen Faktor.
- ID
Objekt ID, die für die Darstellung der Werte verwendet werden soll.
- Widget ID
Fortlaufende Nummer des AppWidgets, bei Konfiguration von mehreren AppWidgets können die Steuerelemente einem Widget entsprechend der Reihenfolge der Erstellung zugeordnet werden.
Important
Bei Verwendung von mehreren AppWidgets kann bei einem Neustart des Gerätes eine Anpassung der Anordnung am Gerät mitunter erforderlich sein.